
Best way to simulate or trigger button onClick event when return key is pressed or released - How do I...? - GDevelop Forum

How to put an onclick event for the item coming at the center of the canvas in android? - Stack Overflow
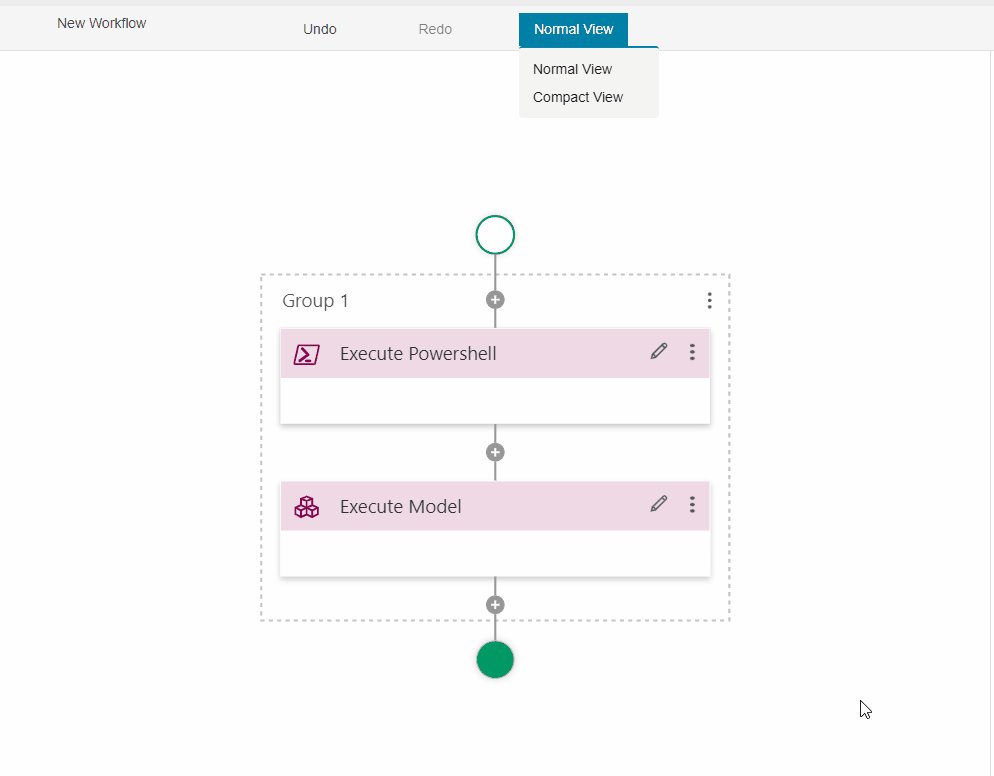
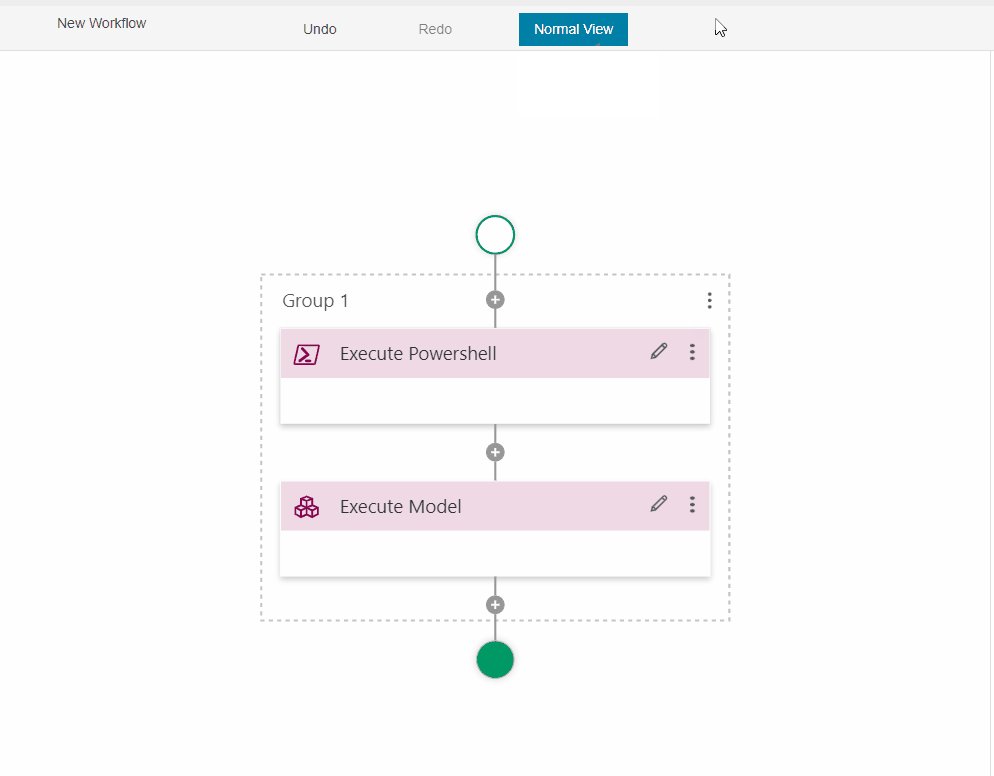
Added OnClick and OnMouse actions for Canvas by KristofferStrube · Pull Request #84 · BlazorExtensions/Canvas · GitHub