html - CSS grid property: Creating responsive full-screen "portrait" image grid, retaining the images aspect ratio from screen width of 767 and up - Stack Overflow

JELD-WEN FiniShield V-4500 29.5-in x 41.5-in x 3-in Jamb Grid Simulated Divided Lite 1-lite Black Vinyl New Construction Left Hinge Casement Window Full Screen Included in the Casement Windows department at Lowes.com

Expanding Fullscreen Grid Portfolio | Codrops | Portfolio templates, Web design resources, Grid layouts
Creative Layout 25 Blue icon pack Such As layout. full screen. grid. minimize. view Stock Vector Image & Art - Alamy

Grid Square Graph Line Full Page on White Paper Background, Paper Grid Square Graph Line Texture of Note Book Blank, Grid Line on Stock Vector - Illustration of measurement, grid: 162830989

react-visual-grid - a resizable image grid with in-built virtualization, comes with a full screen feature, horizontal / vertical rendering and more. Links & info in the comments : r/reactjs

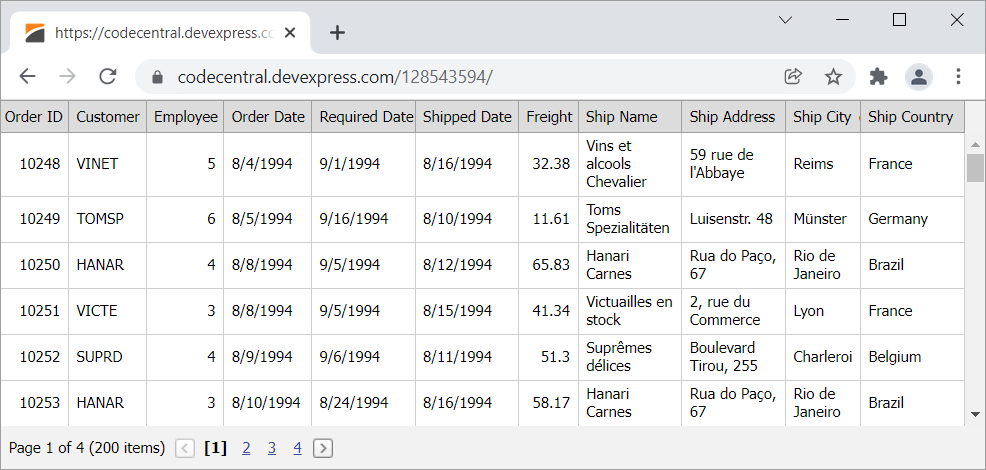
Grid View for ASP.NET Web Forms - How to display the Grid View in the full screen mode (100% width and height) | DevExpress Support