
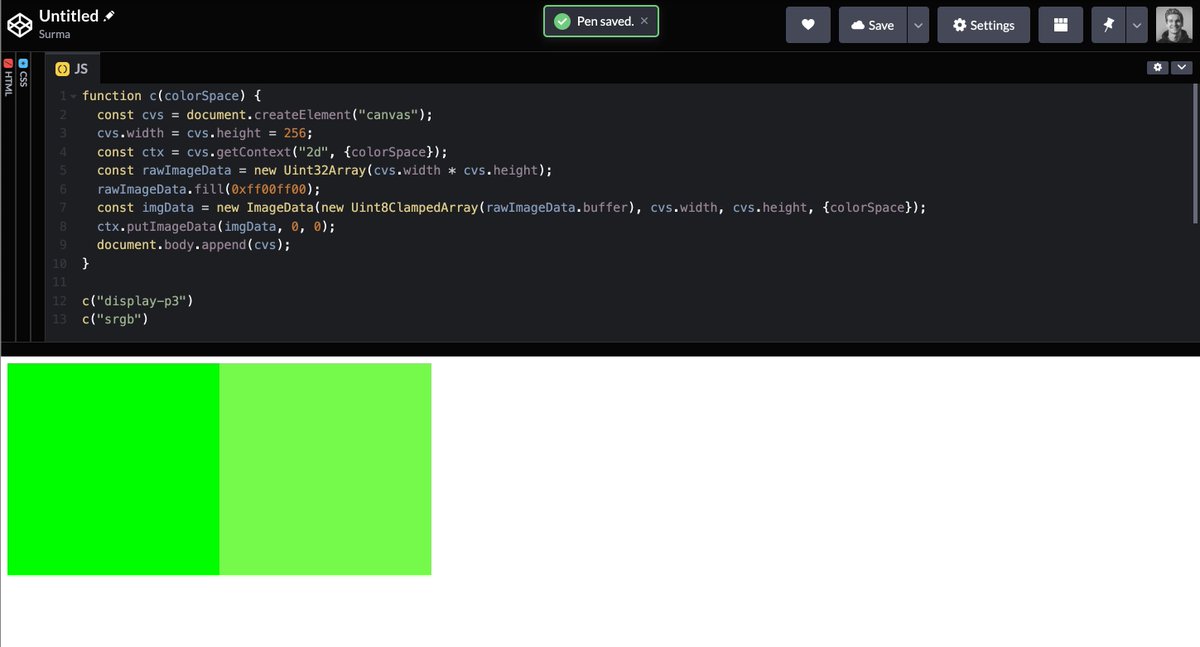
Surma on Twitter: "Ohh would you look at that, <canvas> and ImageData now support other color spaces than just sRGB. Available in stable Chrome 94. https://t.co/cmVOC2VhyE https://t.co/8vbFAB9tH9" / Twitter

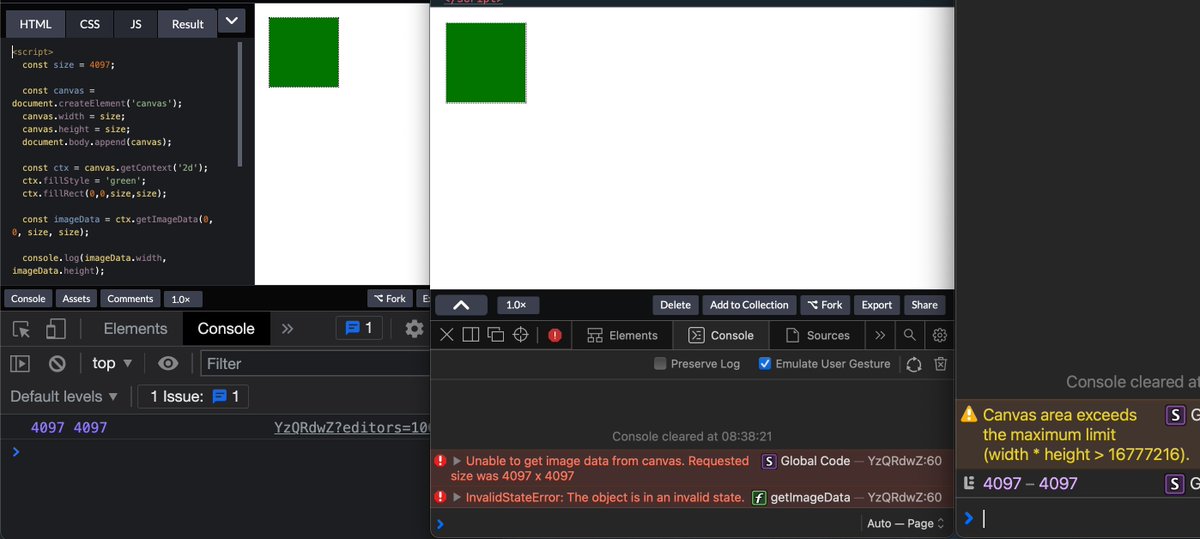
javascript - Canvas: How to modify ImageData pixels that exist within a custom path? - Stack Overflow

















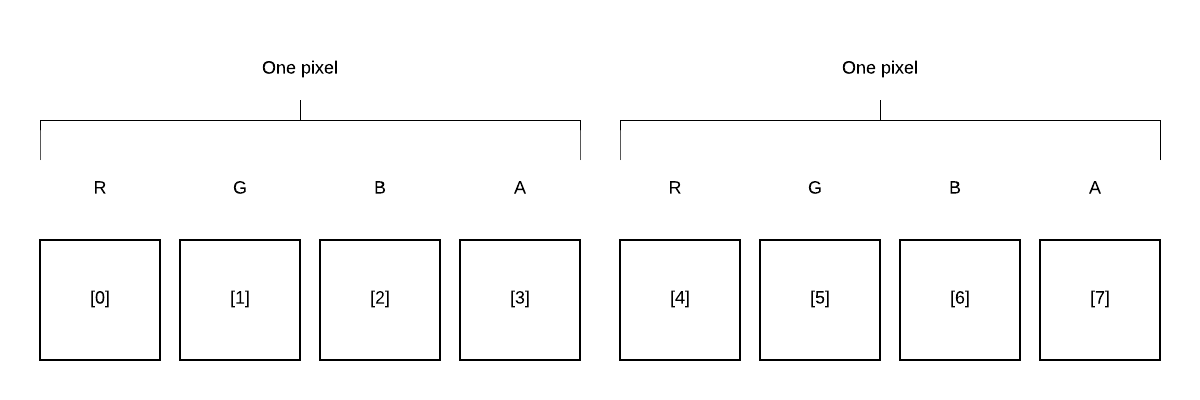
![69-11] Canvasでビットマップを操作しよう(ビットマップの明度や色調の変更) - ほんっとにはじめてのHTML5とCSS3 69-11] Canvasでビットマップを操作しよう(ビットマップの明度や色調の変更) - ほんっとにはじめてのHTML5とCSS3](https://blog-imgs-74.fc2.com/h/o/n/honttoni/150114_5.jpg)