
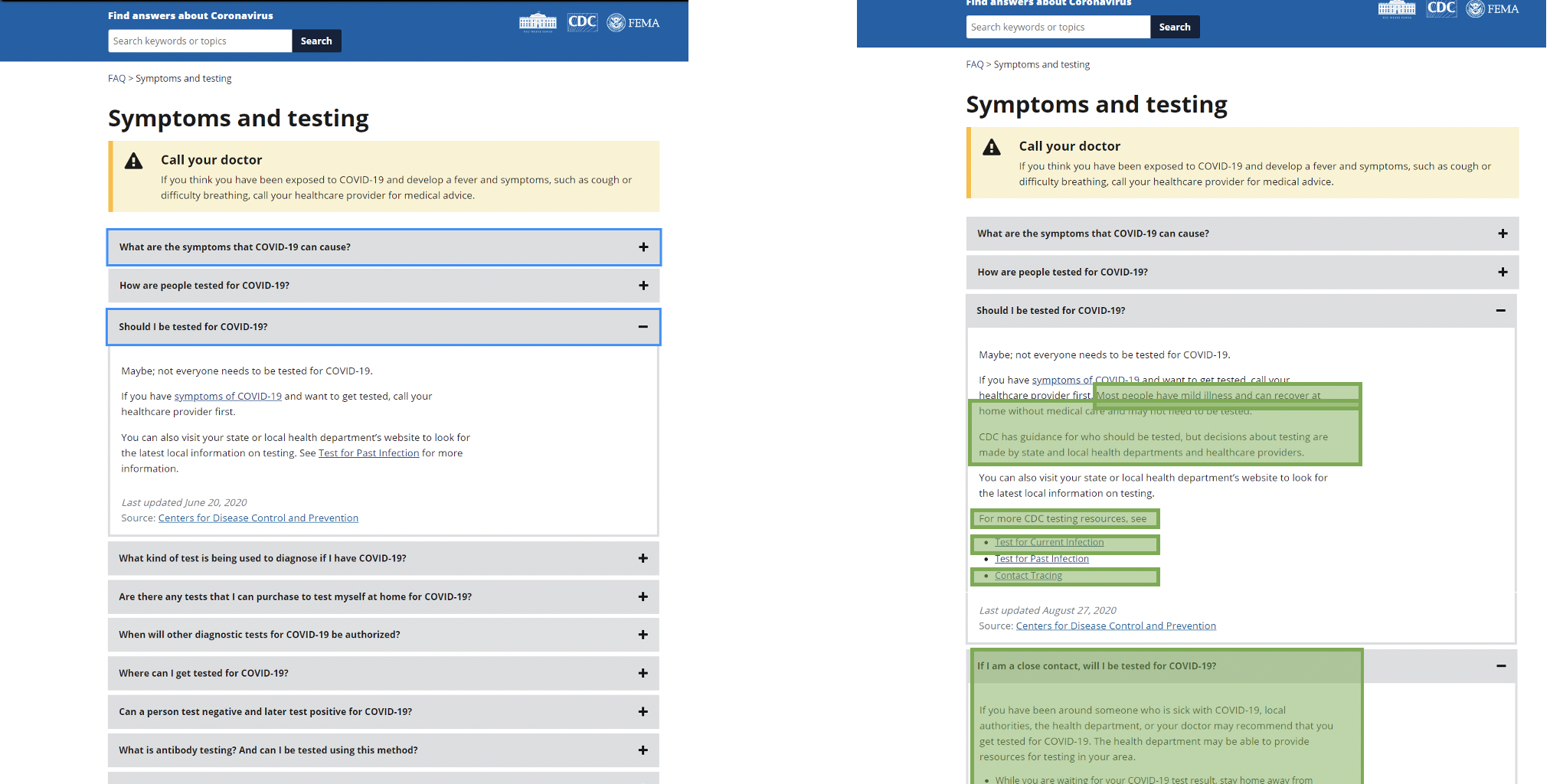
Change of the Week: Coronavirus website downplays need for testing – Environmental Data and Governance Initiative

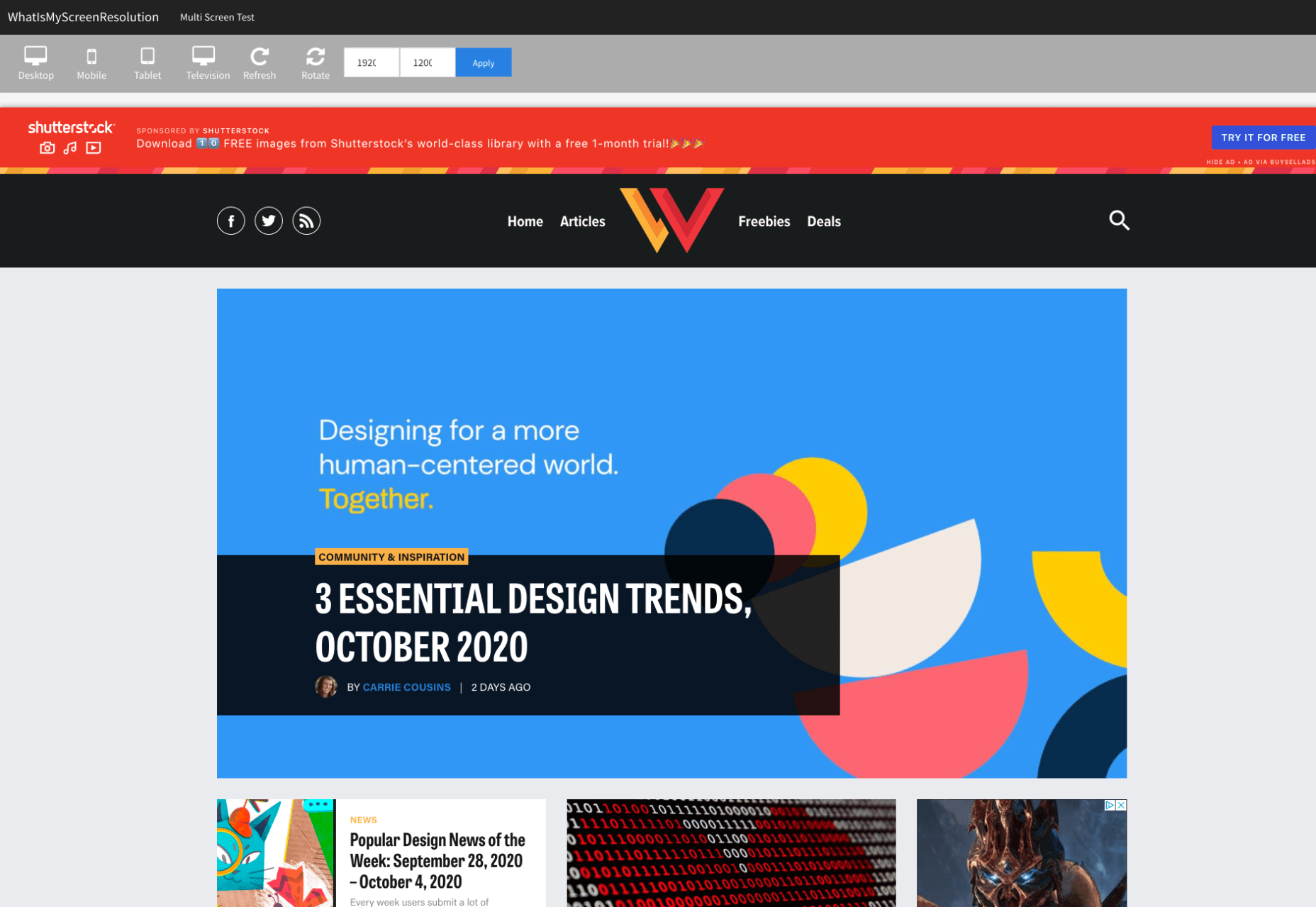
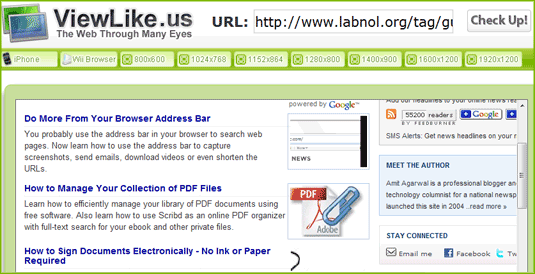
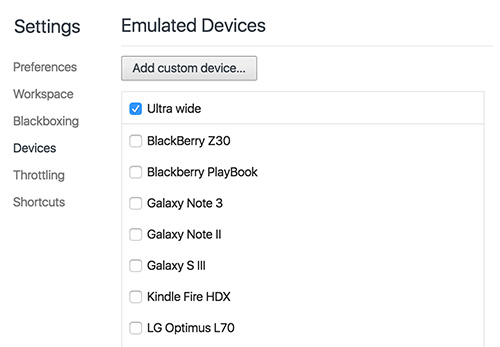
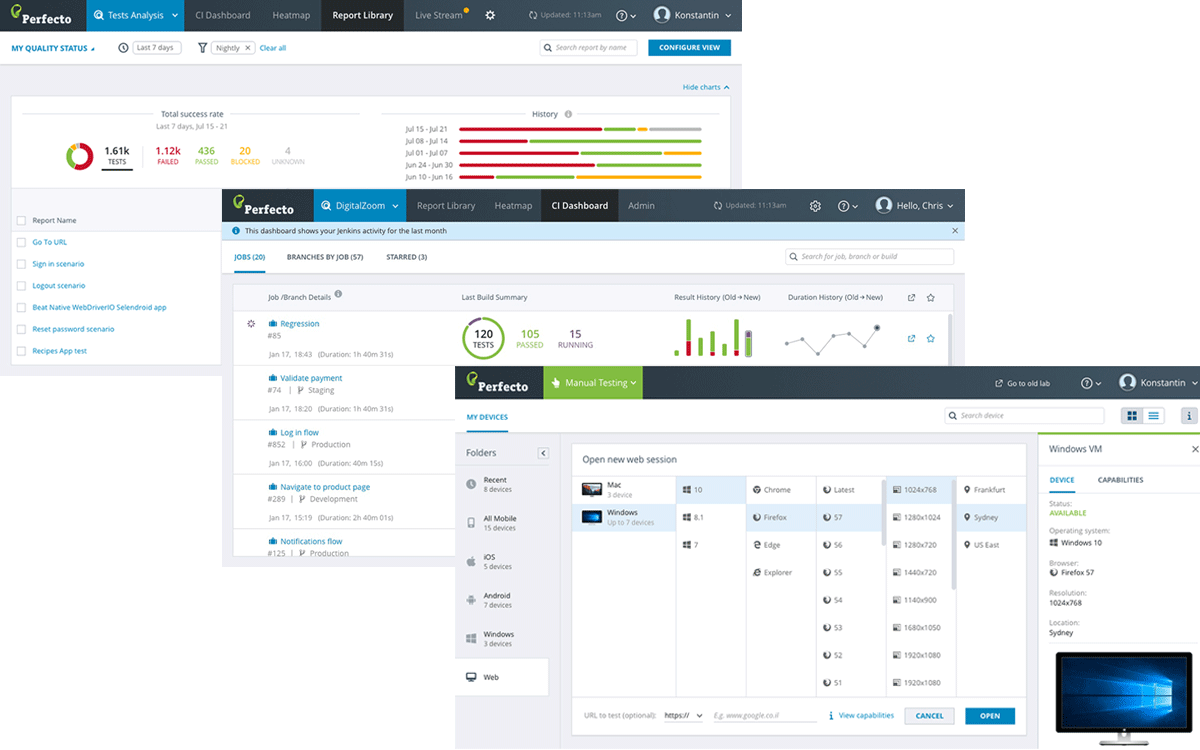
windows - What is the best way to test a webpage on higher resolution than your current screen's resolutions? - Super User

Laptop with speed test on the screen.Website speed loading time. Vector illustration. Stock Vector | Adobe Stock

Online test, exam, exercise, quiz, final test mobile app onboarding screen. Menu vector banner template for interface UX, UI GUI screen mobile development. Website design 3D isometric illustration. 4580669 Vector Art at











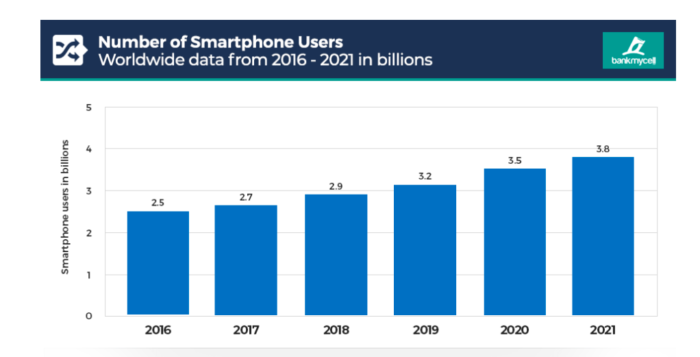
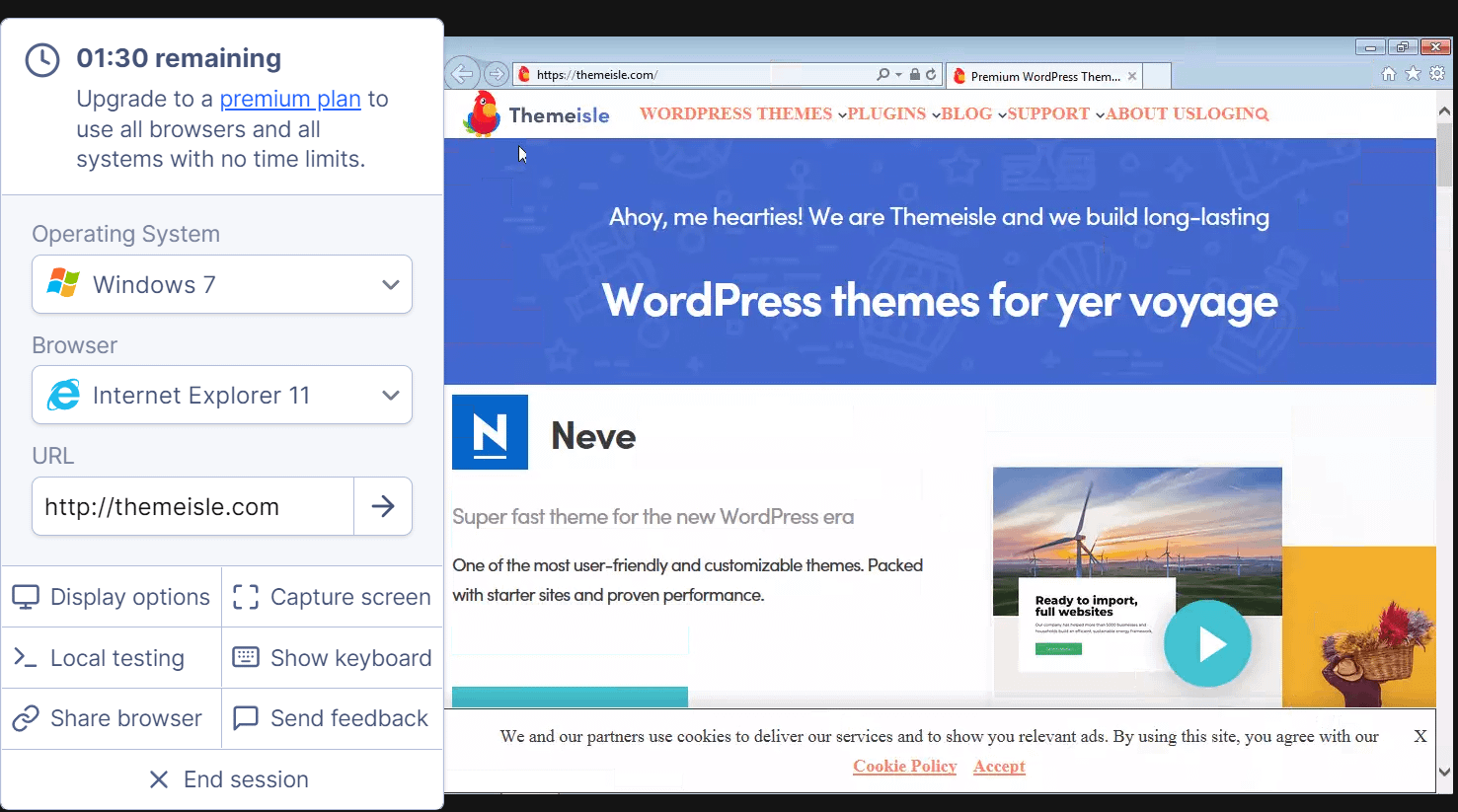
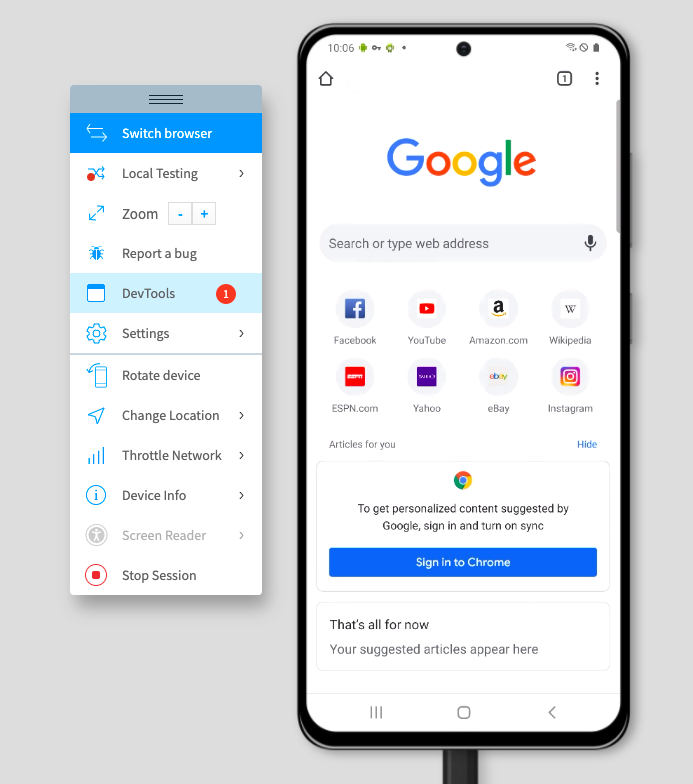
![How to test the responsiveness of website [ The complete guide ] | WishDesk How to test the responsiveness of website [ The complete guide ] | WishDesk](https://wishdesk.com/sites/default/files/inline-images/viewport-resizer-tool-to-test-responsive-design.png)